阅读量:148

一、盒模型是什么?
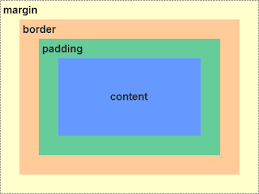
每个HTML元素都被视为一个矩形盒子,由四个同心区域组成:
- Content(内容):显示文本/图像的区域
- Padding(内边距):内容与边框的缓冲区域
- Border(边框):盒子的可见边界线
- Margin(外边距):盒子与其他元素的距离
二、标准盒模型详解
1. 内容区域 (Content)
div {
width: 300px;
height: 200px;
background: #f0f0f0;
}设置元素的内容区域尺寸为300×200像素,背景浅灰色
2. 内边距 (Padding)
.card {
padding: 20px;
padding-top: 30px;
padding: 10px 20px; /* 垂直 水平 */
}内边距顺序:上右下左。简写形式可快速设置对称边距
3. 边框 (Border)
.alert {
border: 2px solid #ff0000;
border-radius: 8px;
border-left: 5px solid blue;
}边框三要素:宽度、样式、颜色。可单独设置某边样式
4. 外边距 (Margin)
h1 {
margin: 40px auto; /* 垂直 水平居中 */
margin-bottom: 1.5em;
}负外边距可实现特殊布局效果。auto值常用于水平居中
三、盒模型计算模式
/* 标准盒模型(默认) /
.box-standard {
box-sizing: content-box;
width: 300px;
padding: 20px;
border: 5px solid;
/ 实际宽度 = 300 + 202 + 52 = 350px */
}
/* 替代盒模型 /
.box-alternate {
box-sizing: border-box;
width: 300px;
padding: 20px;
/ 内容宽度自动缩减为 300 - 20*2 = 260px */
}标准模型:width仅指内容宽度
替代模型:width包含内容+padding+border
四、实用布局技巧
1. 元素居中
.container {
width: 80%;
margin: 0 auto;
}通过左右外边距auto实现水平居中
2. 间距控制
.list-item {
margin-bottom: 15px;
padding: 10px;
border-bottom: 1px solid #eee;
}优先使用margin控制元素间距,padding处理内容留白
3. 等高列布局
.column {
box-sizing: border-box;
float: left;
width: 33.33%;
padding: 20px;
}使用border-box更易实现百分比布局
五、常见问题解决方案
1. 外边距塌陷
.parent {
overflow: auto; /* 创建BFC */
}
.child {
margin-top: 20px;
}父元素与子元素的垂直外边距会合并,通过创建BFC解决
2. 边框影响布局
input {
box-sizing: border-box;
width: 100%;
padding: 8px;
}表单元素使用border-box避免撑破容器
3. 背景穿透
.tab {
background: white;
padding: 15px;
margin-top: -10px; /* 覆盖上方元素的间距 */
}推荐所有项目初始设置border-box模型
- 使用现代布局技术:
.grid-container {
display: grid;
gap: 20px; /* 同时设置行/列间距 */
}Grid/Flex布局可替代传统盒模型操作
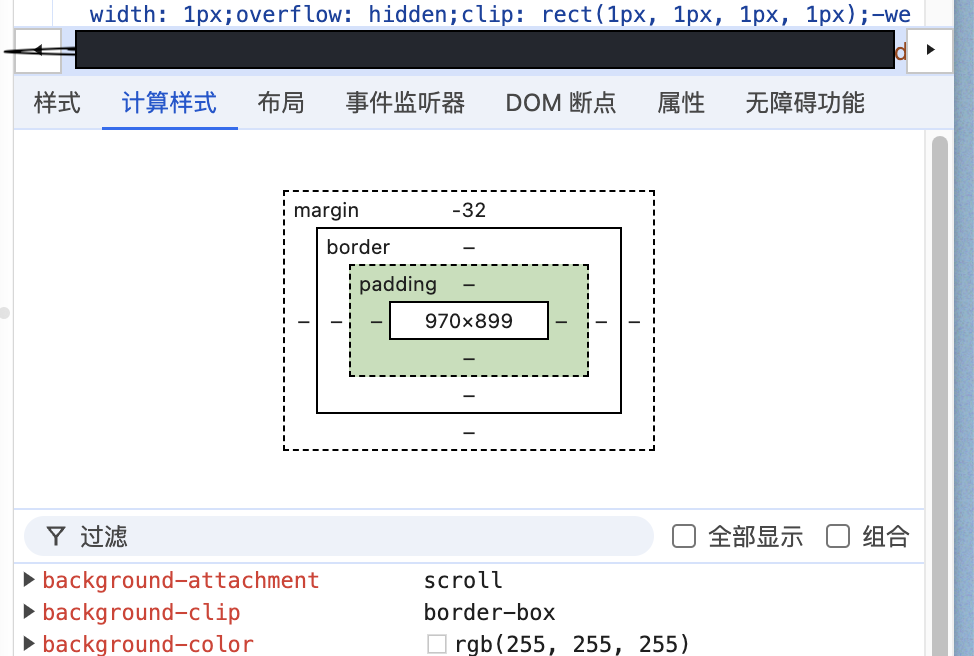
- 调试工具使用:

浏览器开发者工具可直观查看各区域尺寸
总结
掌握盒模型:
✅ 精准控制元素尺寸
✅ 实现复杂布局结构
✅ 避免常见间距问题
✅ 提升页面渲染性能
本文为【qingxue.top】原创
未经允许严禁转载!
